VPAR - Video Ruler Pixel Aspect Ratio
Adobe Bridge - Import files
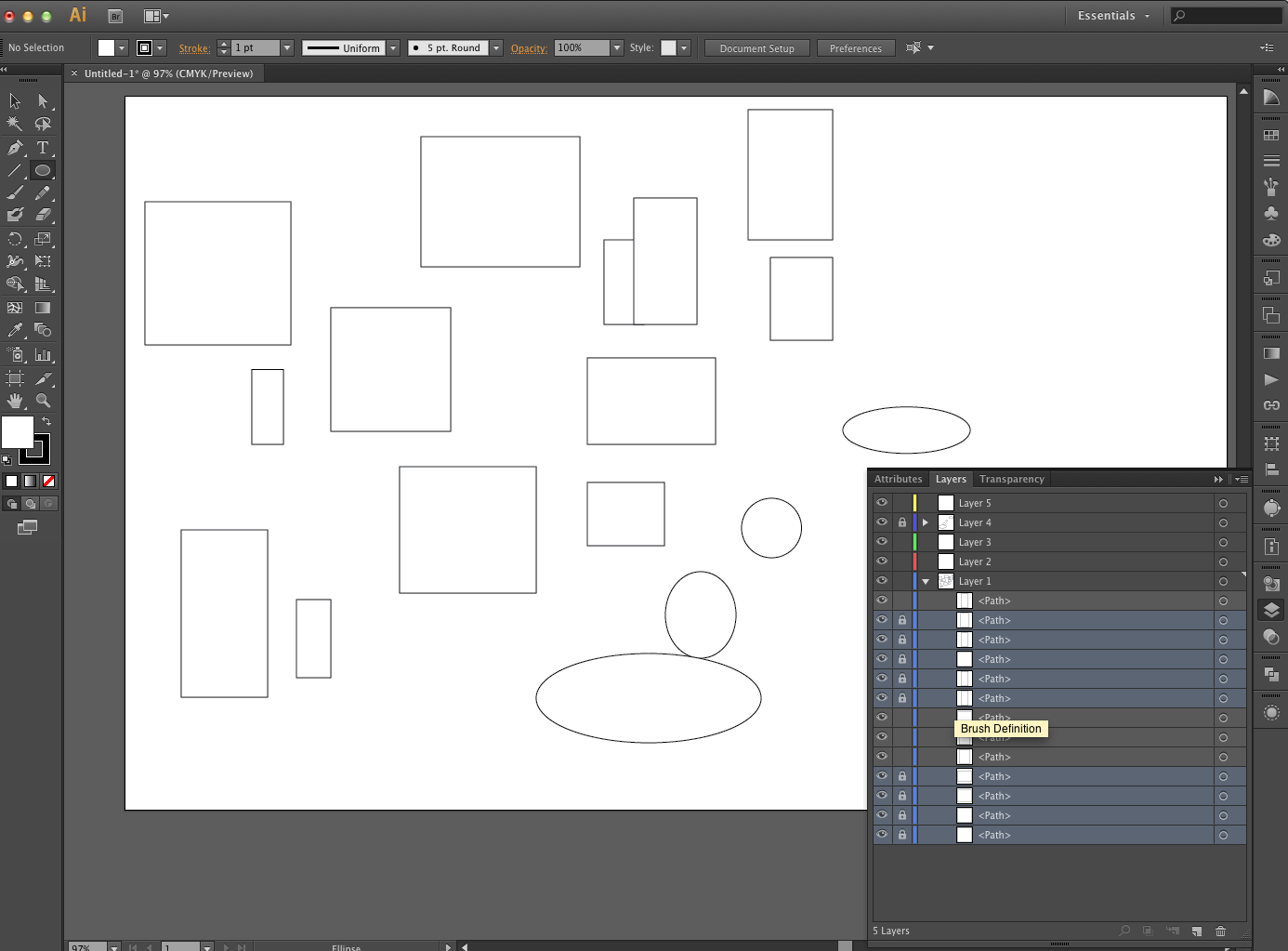
-rulers are on top and left of artboard
-fill pattern is usually a single tile
Verticle Area Type Tool
Closed paths to vertical containers. enter and edit type with them.
Default artboard size flash catalyst
Crop marks do not replace trim marks created with the Marks & Bleed options in the Print dialog box. Create crop marks around an object In Illustrator, you can create editable trim/crop marks or create crop marks as live effects.
SOURCE:
https://helpx.adobe.com/illustrator/using/specify-crop-marks-trimming-or.html
The Texture effects are raster-based and use the document’s raster effects settings whenever you apply the effect to a vector graphic
Raster effects are effects that generate pixels, rather than vector data. Raster effects include SVG Filters, all of the effects at the bottom section of the Effect menu, and the Drop Shadow, Inner Glow, Outer Glow, and Feather commands in the Effect > Stylize submenu.
The Resolution Independent Effects (RIE) capability in Illustrator makes it possible to do the following:
When the resolution in Document Raster Effects Settings (DRES) changes, the parameters in the effect are interpreted to a different value so that there is minimal or no change in the appearance of the effect. The new modified parameter values are reflected in the Effect dialog box.
For effects with more than one parameter, Illustrator reinterprets only those parameters that are related to the document raster effects resolution setting.
For example, there are different parameters in the Halftone Pattern dialog box. However, only the Size value changes when the DRES changes.
SOURCE:
https://helpx.adobe.com/illustrator/using/effects.html
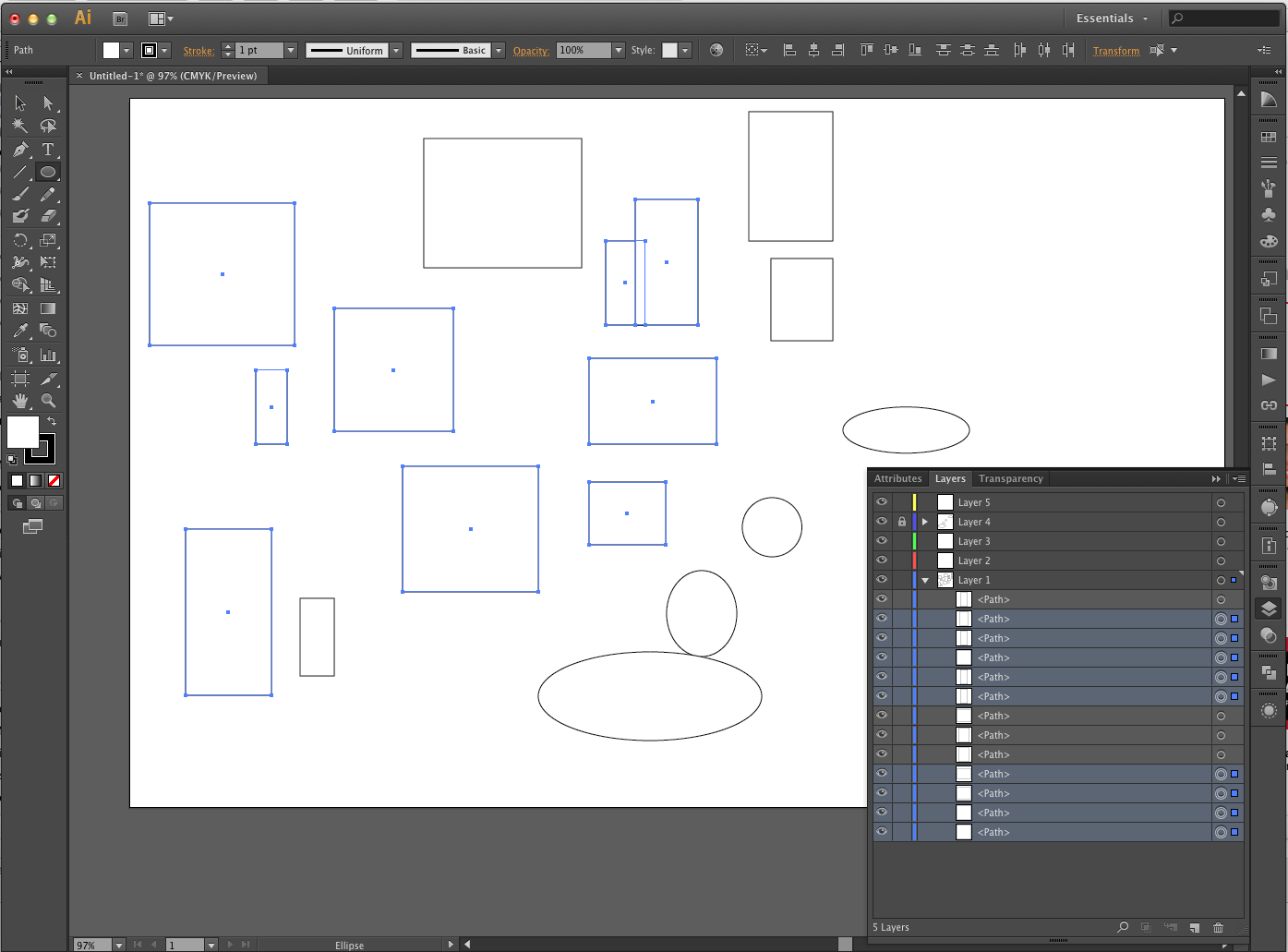
Status Bar
The status bar at the bottom of the Illustrator window has a Zoom menu and also displays a variety of information about your project or your selected tool. On the far left of the status bar, the Zoom percentage pop-up menu allows you to define zoom levels.
-Default resolution for document profile
-Print document, web document, and rgb document are all document profiles
-Panels help you monitor and modify your work. Panels can be grouped, stacked, or docked.
Artboard Panel
Lists the artboards
-No more than 25 in a document
-Files can be rotated to print
-When you divide the artboard into multiple tiles, the pages are numbered from left to right and from top to bottom, starting with page 1.
Warp Tool
Hash object single, multi-colored object
A mesh object is a multicolored object on which colors can flow in different directions and transition smoothly from one point to another.
A symbol set is a group of symbol instances that you create with the Symbol Sprayer tool.
adobe connectnow - Adobe Connect room and can pre-load content into that room. Templates make it incredibly fast and easy to setup new rooms and ensure consistency across an organization
smartguides are on by default